既存WordPressテーマをカスタマイズしてクライアント向けに納品する方法
WordPress案件受注後に、ヒアリングなどである程度クライアントが求めるサイトイメージを把握できた後、素早く納品できる方法として、「既存のWordPressテーマを独自カスタマイズして納品する方法」が有効な手段になるかと思います。
いちからオリジナルテーマを制作するのもひとつの手段ではあると思うんですが、今やテンプレートは星の数ほど存在していますので、どうせテーマを自作したとしても、結局、そのいちから制作したテーマと似たテンプレートが世の中に少なからず存在していることだろうと思います。
それなら、コストがかかる独自テンプレートをいちから制作するよりも、はじめから既存のテンプレートを使用してカスタマイズして納品した方が、はるかにコストパフォーマンスは高いと思います。(できればヒアリング段階でクライアントにその旨を伝えることがベストです)
ということで今回、このページでは、既存WordPressテーマを、SEO対策などを含めたカスタマイズを施して、そしてそれを納品するまでの方法、過程をまとめてみました。
※ちなみに、店舗ビジネスをされている企業様、または個人事業主様なども、このセクション通りに作業を進めることができれば、オリジナルのWebサイトが制作できるようになると思います。
もし、制作途中で、希望のテンプレートを更にこういうふうにアレンジしたい、または上手く行かなかった、などの不具合やご質問などがございましたら、お問い合わせください。当方で代行致します。
デフォルトで使用するテーマは、今回は、汎用性の高いunderstrap(親テーマ)を選んでみました。
understrapのデフォルトテーマのビジュアルは、以下のようになっています。

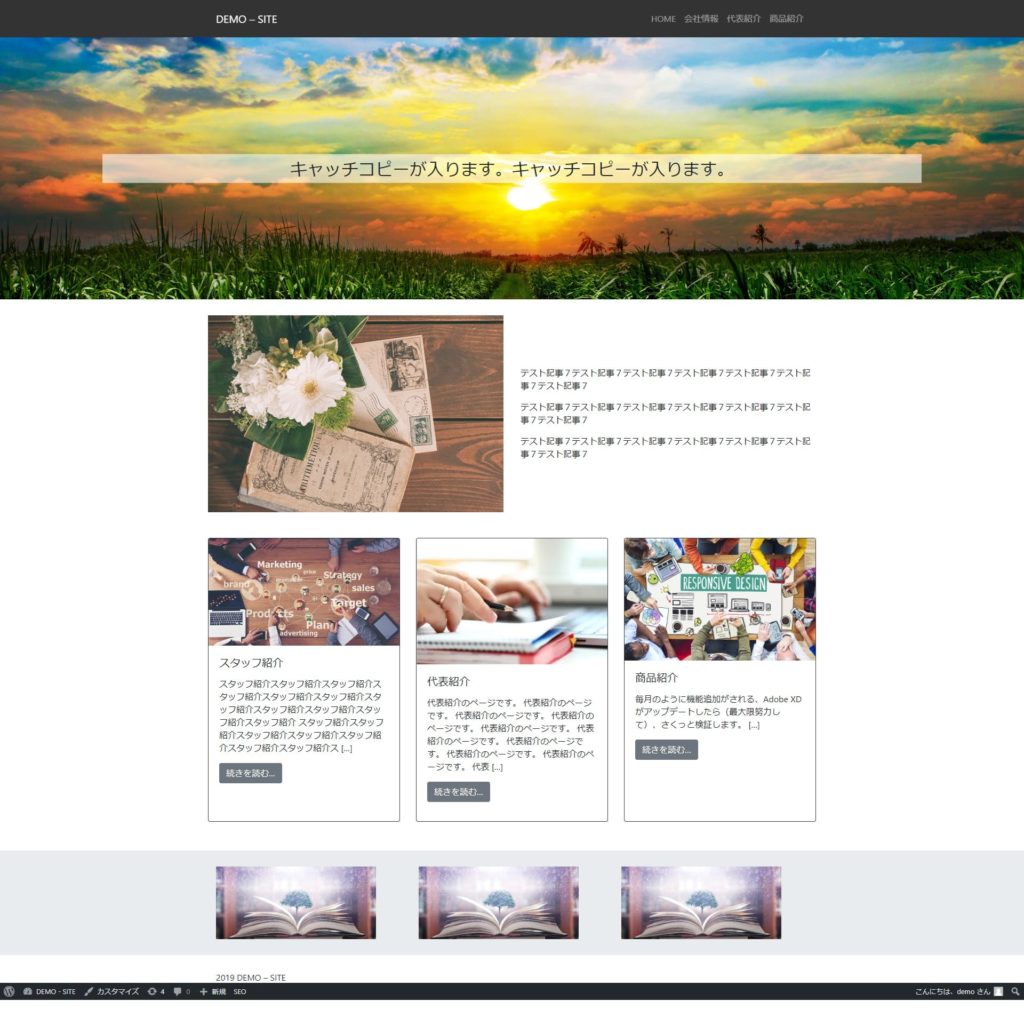
そして、画像や色合いなどに統一性がまるでかみ合っておらず申し訳ないのですが、カスタマイズ後には、このようなビジュアルへと変わります。

このセクションで得たスキルは、他のテンプレートを選んでも有効に使いまわせるよう考慮しております。
- understrapの親テーマを導入
- 子テーマを導入
- functions.phpから自作CSSファイルを呼び込む
- トップページを制作する&反映させる
・特定の固定ページの内容一部を反映させる方法
・トップページで表示させたい固定ページを表示させる方法(カスタムフィールドの値で絞込検索) - 各種メニューを反映させる方法
understrapの親テーマを導入
WordPress管理画面のテーマ検索からも検出可能ですが、githubからダウンロードすると最新のテーマがダウンロードできます。
https://github.com/understrap/understrap(親テーマ)
子テーマを導入
https://github.com/understrap/understrap-child(子テーマ)
functions.phpから自作CSSファイルを呼び込む
understrapの子テーマから独自CSSを呼び込むために、子テーマのfunctions.phpに、以下の「//ここにオリジナルのCSSを読み込む」の直下のコードを追記します。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// Get the theme data
$the_theme = wp_get_theme();
wp_enqueue_style( 'child-understrap-styles', get_stylesheet_directory_uri() . '/css/child-theme.min.css', array(), $the_theme->get( 'Version' ) );
wp_enqueue_script( 'jquery');
wp_enqueue_script( 'child-understrap-scripts', get_stylesheet_directory_uri() . '/js/child-theme.min.js', array(), $the_theme->get( 'Version' ), true );
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
// ここにオリジナルのCSSを読み込む
wp_enqueue_style( 'child-mystyle', get_stylesheet_directory_uri() . '/css/child-mystyle.css', array(), $the_theme->get( 'Version' ) );
}
以下、コードの解説です。
各行をクリックすると、そのコードの解説が表示されます。
- add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
- PHPのファンクション(関数)は、自作することもできますが、PHPのデフォルトで用意されている関数も多数存在しています。それを、「グローバル関数」と呼ばれたりしますが、先頭に配置されている
add_action()は、そのグローバル関数のひとつです。このファンクションをイメージしやすいように分かりやすく説明すると、指定したタイミングで、指定した機能を追加しますよ、という機能を持っています。
add_action('タイミングを指定', '追加する機能を指定');wp_enqueue_scriptsは、WordPressがJavaScriptを読み込むタイミングになります。なので、JavaScriptを読み込むタイミングで、これから指定する機能を追加してね、と、WordPressのシステムに依頼しているイメージになります。そして、
theme_enqueue_stylesは、グローバル関数ではなく、テーマ制作者が自作したファンクションのファンクション名になります。どのようなファンクションか?
それが以降に続く、
function theme_enqueue_styles(){}になります。add_action('タイミングを指定', '追加する機能を指定');にファンクション名を入力するときは、ファンクションの機能までもを入力する必要はなくて、この場合だと、function theme_enqueue_styles(){///機能///}のうち、「theme_enqueue_styles」のみになります。ちなみに、
add_action('タイミングを指定', '追加する機能を指定');の中に「,」が存在していますが、これは、第1引数と第2引数を区別する機能を持っていて、第1引数が'タイミングを指定'、第2引数が'追加する機能を指定' とシステムに区域を伝える役割を果たしています。なので、「,」を付け加えないと、どこからどこまでが第1引数なのか、どこからどこまでが第2引数なのかが、コンピュータには分からなくなってしまいますので注意が必要です。また、今回のように、第3引数が求められていない OR 入力する必要が無いときは、最後尾の引数に「,」は不要となります。そして、引数内に入力する値ですが、文字列としてコンピュータに認識してもらうには、'' または、""で囲む必要があります。
数字、または変数(後ほど説明します)としてコンピュータに認識してもらうには、''、""で囲む必要はありません。
今回の場合、引数の中身は数字でもなければ変数でもない、「文字列」としてコンピュータに認識してもらう必要があるため、''で囲まれています。
- function theme_enqueue_styles() {
- // Get the theme data
- $the_theme = wp_get_theme();
wp_get_theme()は、PHPというプログラミング言語、WordPress固有のファンクションで、「現在使用しているテンプレートを取得しますよー!」、という機能を持っています。そして、この
wp_get_theme()という関数(ファンクション)を、$the_themeというキーワード(変数)に代入することで、以降も使い回しがしやすいようにします。代入する必要性が理解し難い人も多くいるかと思いますが、ここで定義しておくことで、それ以降、
$the_themeと入力することで、wp_get_theme()というファンクションを呼び起こすことができたり、$the_thme->get('Version')などとすることで、wp_get_theme()で取得したテーマのバージョン情報することができたり、$the_thme->get('Author')とすることで取得したテーマの制作者名を取得することができたり・・・、と、そのテーマに関する細々とした情報を更に取得できる、というイメージになります。PHP専門のスキルになりますが、ファンクションを変数に代入せずに、
wp_get_theme()->get('Version')とすることができないのが、PHPの少しややこしい面になります。- wp_enqueue_style( 'child-understrap-styles', get_stylesheet_directory_uri() . '/css/child-theme.min.css', array(), $the_theme->get( 'Version' ) );
- wp_enqueue_script( 'jquery');
- wp_enqueue_script( 'child-understrap-scripts', get_stylesheet_directory_uri() . '/js/child-theme.min.js', array(), $the_theme->get( 'Version' ), true );
- if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
- wp_enqueue_script( 'comment-reply' );
- }
- //オリジナルのCSSを読み込む
- wp_enqueue_style( 'original-styles', get_stylesheet_directory_uri() . '/css/mystyle.css' );
wp_enqueue_style()は、「このテーマで使用されているCSSファイルに、更に指定したCSSファイルをを追加しますよー!」というファンクションです。第1引数には、ハンドル名といって、他のファンクションで簡単に呼び起こせるようID名のようなものを付ける、といったイメージです。
第2引数には、その適応させるCSSファイルのパスを入力します。
get_stylesheet_directory_uri()は、現在、有効になっている子テーマのディレクトリのURLを返すファンクションになります。また、「.」は、次に続く文字列をくっつける、繋げる、という役割を果たしています。なので、これが無いと、次に続く文字列(ファイルURL)
'/css/child-theme.min.css'と連結させることができません。第3引数には、そのCSSファイルが依存している親元となるスタイルシートのハンドル名を、
array()の中に入れます。第4引数には、テーマのバージョンを入れます。
必須となるのが第1引数、第2引数までで、未入力のままだとデフォルトの値のままシステムが進行します。
- wp_enqueue_style( 'child-understrap-styles', get_stylesheet_directory_uri() . '/css/child-theme.min.css', array(), $the_theme->get( 'Version' ) );
- }
テーマディレクトリ内にトップページを割り当てるための(front-page.php)を制作する
front-page.php
という名前でファイルを新規作成します。
今後、機会があったら更に詳細に渡って説明したいと思っているのですが、WordPressにはテンプレート階層というものがあって、テーマのディレクトリ内(ファイル内)に、この「front-page.php」というファイル名でファイルを設置しておくと、ブラウザでトップページ表示した時に、このファイルが自動的、強制的に呼び込まれるのがWordPressのシステムとなっています。
ちなみに、テーマのディレクトリ内(ファイル内)に、この「front-page.php」が存在していない場合は、「home.php」を呼び込むようにシステム化されていて、更に、「home.php」が存在していなければ、「index.php」を呼び込むようシステム化されています。
※「index.php」はどのテーマにも必ず含まれるようになっていて、テーマフォルダ内の直下にこの「index.php」が無いと、WordPressのシステムはテーマとして認識しません。(子テーマを除く)
つまり、優先順位で並べると、
front-page.php > home.php > index.php という呼び込み順になっています。
今回は説明を分かりやすくするために、最も優先順位の高い「front-page.php」をファイル名としてテーマを制作(カスタマイズ)していこうと思います。
この「front-page.php」がテーマディレクトリ内に存在している限り、基本的に、いかなる作業を行っても、トップページには、この「front-page.php」が表示されるのがWordPressのシステムとなっています。
なので例えば、WordPressの管理画面内から、「設定」>「表示設定」>「ホームページの表示」>「固定ページ」 から好みのページ、または投稿を選択して、トップページの表示設定に変更を加えたかったとしても、テーマフォルダ内直下に存在する「front-page.php」のファイルが強制的に読み込まれる仕様となっています。
(繰り返しになりますが、この「front-page.php」が存在していないと「home.php」が読み込まれ、「home.php」が存在していない場合は、「index.php」が自動的に読み込まれます)
少しややこしいのですが、WordPressにはこういったテンプレート階層というものが存在しているので、この機能についても理解を深めておくと良いと思います。
そして、この「front-page.php」に記載する内容ですが、とりあえず現段階では、親テーマフォルダ内の「index.php」のコード全てを貼り付けてください。
親テーマのindex.phpファイルをコピーして、子テーマのfront-page.phpにコードを貼り付けた後、コードは以下のようになっていると思います。
このソースコードをカスタマイズして、トップページ(flont-page.php)をカスタマイズしていく流れになります。
※トップページのファイル名は、一字一句、大文字や空文字を含めることなく正しく入力しないと、WordPressにこのファイルをトップページに設定したいという意図が伝わりませんので、注意が必要です。
flont-page.php
それでは、先ず、デモサイトに近づけていくための手順を説明していきたいと思います。
ひとまず、現在までの作業段階でのテーマと、カスタマイズ後のサイトとの差分を確認してみたいと思います。
現在のテーマの状態
カスタマイズ後の状態
先ず1つ、目に見えて大きく異なる点は、ヘッダー画像エリアになるかと思います。
understrapのテーマでは、外観 > カスタマイズ > ウェジェット > Hero Canvas の項目で、好みの画像を選択すると、カスタマイズ後のようなヘッダーエリア画像を設置することが可能です。
ただ、ここでは説明しませんが、単純に考えて、HTML、CSS、そして、それらファイル群の反映のさせ方さえ知っている方であれば、WordPress管理画面内のカスタマイズメニューから色々と編集せずとも、ヘッダー画像エリアを自由に操作することも可能です。
そして次に、ヘッダー画像エリアの中に、キャッチコピーを表示させる方法について説明していきます。
以降、次回更新情報をお待ちください。